Portfolio
Current Project


Project Description
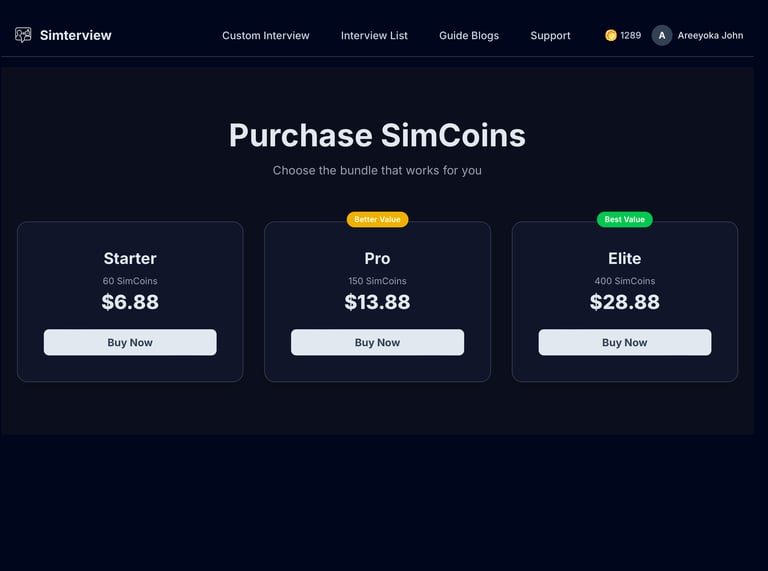
Simterview is a web application that provides AI-powered mock behavioral and technical interviews to help users prepare for software engineering interviews. The platform allows users to purchase in-app currency (“Sim Coins”) to partake in mock interview sessions.
My Role:
Integrated Stripe Checkout to enable secure purchases of Sim Coins within the platform
Designed and implemented the UI for purchasing packages, allowing users to select a Sim Coin bundle and be redirected to Stripe's hosted checkout
Collaborated with the product team to ensure a seamless user experience from selection to payment confirmation
Ensured payment flow was responsive and user-friendly across devices
Technologies/Languages Used
Next.js
TypeScript
Firebase
Stripe
Simterview
Let Us Decide


Project Description
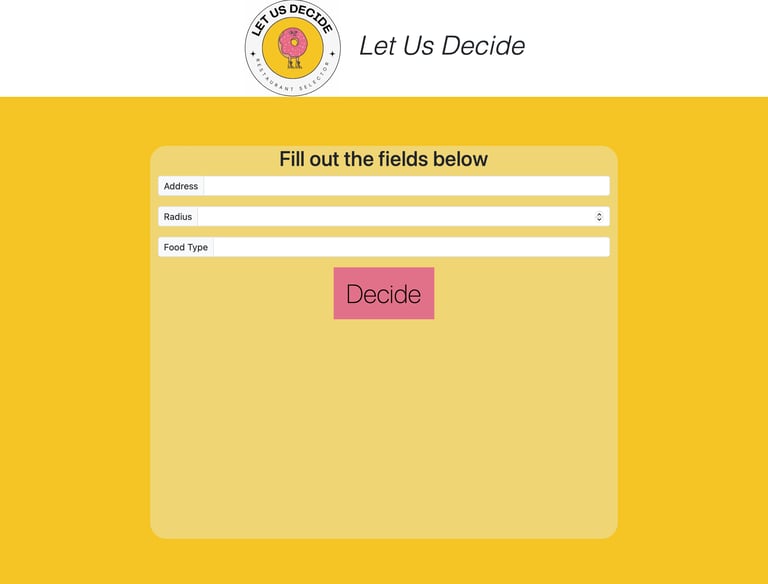
The dilemma of deciding where to eat is one that plagues many people every day. This web application, Let Us Decide, resolves this. The user will simply type in their location, the distance that they are willing to travel, and the type of food they are looking for in their respective fields and our application will return to them a spot based on the criteria of the information that they provided. This includes the restaurant name, an image, as well as its address.
Technologies/Languages Used
HTML/CSS
JavaScript
Bootstrap
Google Maps API


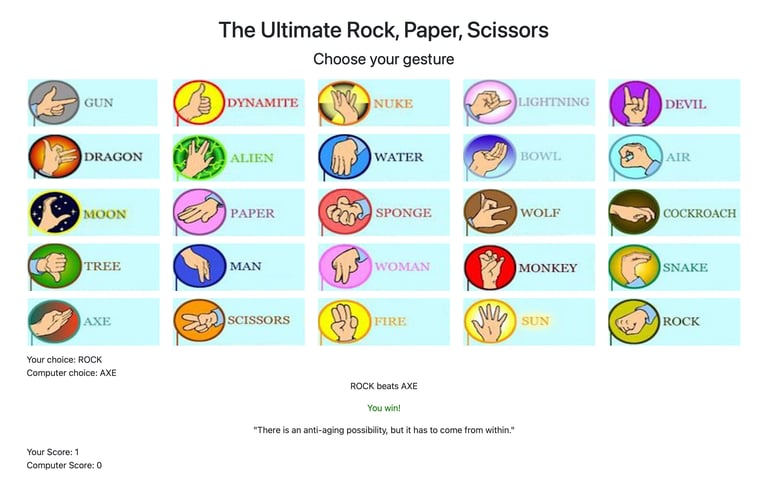
The Ultimate Rock Paper Scissors
Project Description
Ultimate Rock Paper Scissors is a fun and interactive web application that takes the traditional game to the next level with 25 creative gestures like Dragon, Nuke, and Alien. Players can challenge a computer opponent, with the game dynamically tracking scores and determining winners based on an expanded rule set. After each round, a random quote—whether humorous, inspirational, or thought-provoking—is displayed, fetched from API Ninjas Quote API. With its simple setup and engaging gameplay, this project promises endless entertainment.
Technologies/Languages Used
HTML/CSS
JavaScript
Bootstrap
API Ninjas


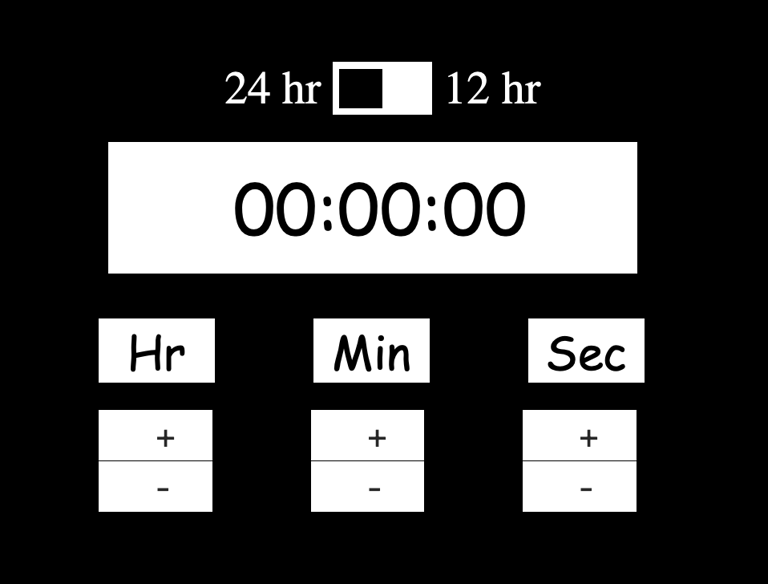
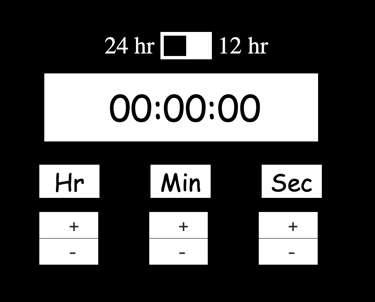
Clock Counter
Project Description
Clock Counter is a custom JavaScript library that combines the functionality of a clock with a manual counter. Users can increment or decrement the seconds, minutes, and hours by clicking the corresponding buttons, offering precise control over time adjustments. Additionally, the project includes a toggle to switch seamlessly between 12-hour and 24-hour display modes, providing flexibility and customization.
Technologies/Languages Used
HTML/CSS
JavaScript
Jest


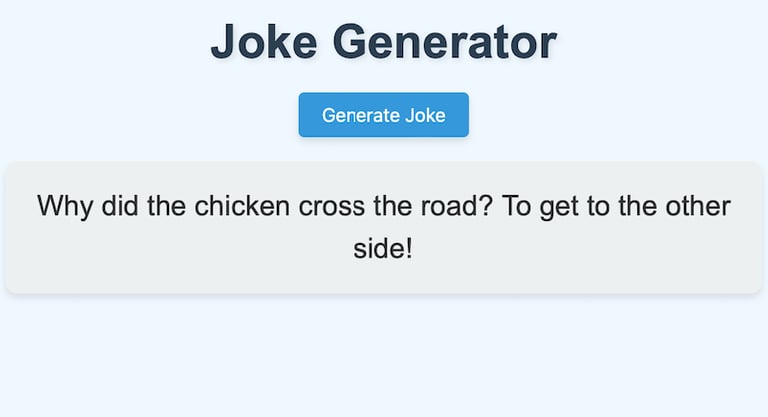
Joke Generator
Project Description
A simple joke generator built using HTML, CSS, and JavaScript. When you click a button, the app fetches a random joke from the API Ninja API and displays it on the screen.
Technologies/Languages Used
HTML/CSS
JavaScript
API Ninjas
